使用 Windows7 和 Internet Explorer 9 的用户可以把任意网站锁定在任务栏上,作为一个应用,之后可以很方便的打开浏览。
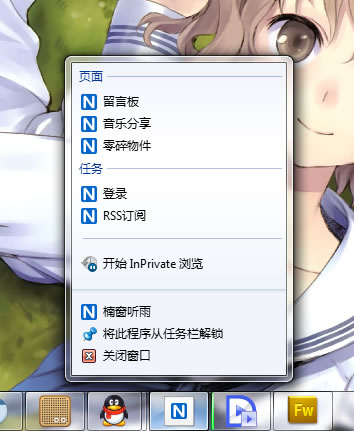
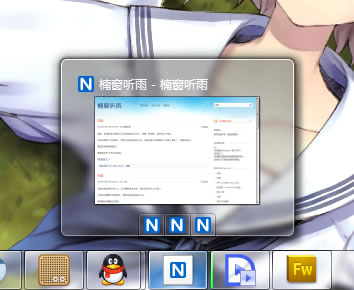
锁定在任务栏上的网站,可以拥有一些特殊的功能,如下图所示:



这些功能的实现很简单,简单说一下。
首先是基本的信息,就是网页应用的名称、工具提示、起始页面、初始窗口大小、导航图标颜色。这些都是通过加入 meta 元素来实现的。
<meta name="application-name" content="楠窗听雨" />
<meta name="msapplication-tooltip" content="楠窗听雨 爱在未来" />
<meta name="msapplication-starturl" content="./" />
<meta name="msapplication-window" content="width=1024;height=720" />
<meta name="msapplication-navbutton-color" content="#37B4EA" />
然后是 JumpList ,这里的 JumpList 除了图中所示,开始菜单中也会有显示。网页应用默认会有一个“任务”分类,在这个分类中加入项目很简单,依然是通过 meta 元素。
<meta name="msapplication-task"
content="name=登录;
action-uri=http://piovano.net/wp-login.php;
icon-uri=http://piovano.net/favicon.ico" />
<meta name="msapplication-task"
content="name=RSS订阅;
action-uri=http://piovano.net/feed/;
icon-uri=http://piovano.net/favicon.ico" />
如果想要自行添加其他的分类,需要用到 javascript 。
在使用 js 之前,先得使用 msIsSiteMode 判断浏览器是否支持锁定功能。
其他需要用到的方法是:
msSiteModeCreateJumplist 添加分类;
msSiteModeAddJumpListItem 添加项目。
具体的用法看后面的例子,很容易理解。
第三是缩略图工具栏,需要用到的方法是:
msSiteModeAddThumbBarButton 添加工具栏按钮;
msSiteModeShowThumbBar 显示工具栏。
如果要为缩略图工具栏按钮添加响应事件,需要处理 onButtonClicked 函数。
具体用法看后面的例子,很容易理解。
下面是例子:
window.onload = function() {
try {
if (window.external.msIsSiteMode()) {
// Site mode is supported and active.
setJumpList();
setThumbBar();
}
else {
// Site mode is supported, but inactive.
}
}
catch (ex) {
// Site mode is not supported.
}
}
function addSite() {
// Add site to Start Menu
try {
window.external.msAddSiteMode();
}
catch (e) {
alert("此功能仅支持 Internet Explorer 9 。");
}
}
function setJumpList() {
// Create category
window.external.msSiteModeCreateJumplist('页面');
// Add items
window.external.msSiteModeAddJumpListItem
('零碎物件' ,
'http://piovano.net/myfiles/',
'http://piovano.net/favicon.ico');
window.external.msSiteModeAddJumpListItem
('音乐分享' ,
'http://piovano.net/music-share/',
'http://piovano.net/favicon.ico');
window.external.msSiteModeAddJumpListItem
('留言板' ,
'http://piovano.net/message-board/',
'http://piovano.net/favicon.ico');
}
function setThumbBar() {
// Add buttons
btnWjnan = window.external.msSiteModeAddThumbBarButton('http://piovano.net/favicon.ico', '楠窗听雨');
btnQimo = window.external.msSiteModeAddThumbBarButton('http://piovano.net/favicon.ico', '七沫');
btnTing = window.external.msSiteModeAddThumbBarButton('http://piovano.net/favicon.ico', '婷');
// Show toolbar
window.external.msSiteModeShowThumbBar();
// Register the event handler
if (document.addEventListener) {
document.addEventListener('msthumbnailclick', onButtonClicked, false);
}
else if (document.attachEvent) {
document.attachEvent('onmsthumbnailclick', onButtonClicked);
}
}
function onButtonClicked(btn) {
// Respond to clicks
switch (btn.buttonID) {
case btnWjnan:
Wjnan();
break;
case btnQimo:
Qimo();
break;
case btnTing:
Ting();
break;
}
}
function Wjnan() {
window.open('http://piovano.net/author/wjnan/','_self')
}
function Qimo() {
window.open('http://piovano.net/author/qimo/','_self')
}
function Ting() {
window.open('http://piovano.net/author/ting/','_self')
}
如果想要自己指定拖动的图标,只需要在该图片 img 标签内加入 class=”msPinSite” 即可。
WordPress 用户,只要将上段代码另存为 JS 文件,放入主题目录,然后在主题 header 区加入以下代码即可。当然 JS 文件需要自行修改以符合自己的实际需要。
<script type='text/javascript' src='<?php bloginfo('template_url'); ?>/文件名.js'></script>
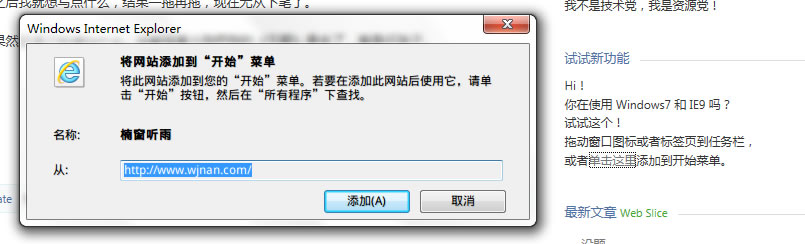
最后顺带说一下,如何提醒用户把自己的网站,作为一个应用,添加到 Windows 开始菜单的所有程序中。
这里要使用 msAddSiteMode 方法,具体看实例吧。
你在使用 Windows7 和 IE9 吗?<a href="javascript:void(0)" onclick="addSite();">单击这里</a>添加该网页应用到开始菜单。
<script type="text/javascript">
function addSite() {
try {
window.external.msAddSiteMode();
}
catch (e) {
alert("抱歉,此功能仅支持 Internet Explorer 9 。");
}
}
</script>
更多的功能和实例,可以参考这里:
http://msdn.microsoft.com/en-us/library/gg491731(v=VS.85).aspx
以上所说的功能只支持 IE9 ,谷歌浏览器虽然也有 Pin 到任务栏等类似功能,但不支持以上这些代码,可能是现在的标准还不是很完善吧。不过网页逐渐朝着应用化的趋势发展,我相信迟早有一天会形成一套完整的标准的。